Top 11 Responsive Web Design Tools You Must Know About
Trying to find the Best tools to create highly responsive web designs? Here's your one stop shop to find everything you need to make your website more responsive.

Trying to find the Best tools to create highly responsive web designs? Here's your one stop shop to find everything you need to make your website more responsive.
Worried about your website’s response to different devices (especially mobile)? Well, you should be after seeing this statistics.
- 40% of visitors will select another result if the website is not mobile friendly.
- 60% of internet access is done on mobile devices.
- 44% users have claimed that it becomes difficult to navigate a website on smaller devices.
- Google has been awarding websites that are compatible with multiple devices.
And there are a dozen of other issues assuredly you will face or may be facing if your website is not a Responsive one.
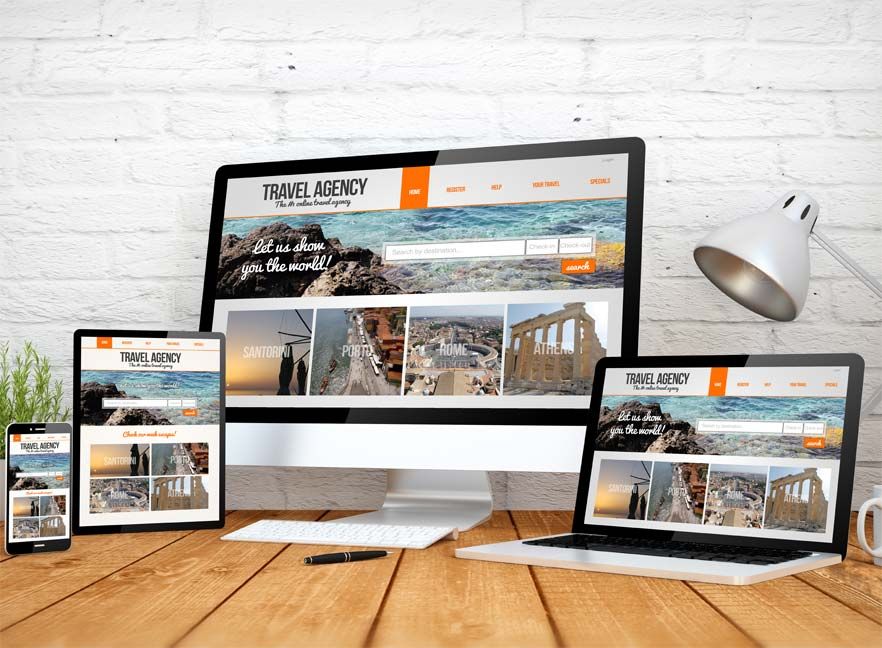
Having a well-equipped site that goes along with any mobile device is a need of modern business. If a website is able to perform well on a tablet device as it does on desktops or laptops, content becomes more readable and navigation gets pretty easy. Hence, to build such responsive web layouts, you need powerful tools that give wings to your thoughts and make the task less tedious. Thanks to our caring and sharing developer community, we have such tools that can simplify things.
Here are your 15 essential tools for responsive website design.
Tools For Sketching And Wireframing
1. InterfaceSketch

Haven’t you ever thought of the days where you had fun sketching a layout on your sketchbook? Well, gives you the opportunity to live those days again. It‘s a free tool that provides PDF templates that are free and match with different mobile screens. It may sound basic but a very effective way to visualize things.
2. Responsive Wireframes

After sketching, it’s time to focus on wireframing. Wireframes help you visualize how your website will look like. But how would responsive website look like? As you don’t want to build wireframes for different screen sizes websites, Responsive wireframes is the best wireframing tool you can have. The website has took inputs from most used layouts and built responsive wireframes accordingly. Hence, you don’t have to build anything from scratch and helps you get an idea about areas of your website that will get more attention from your users on different devices.
3. Justinmind
If you want to create high-fidelity wireframes then check out Justinmind. It’s a downloadable desktop tool for creating interactive prototypes. The tool comes with over 500 ready-made UI elements, basic interaction linking and unlimited prototypes and screens. Simply download, drag and drop and you’ll be on your way to a functional prototype in no time.

Justinmind has a free version and two paid version which have more advanced features such as adaptive and responsive web design layout, team prototyping and priority customer support. No coding necessary either!
4. Multi-Device Layout Patterns

Multi-Device Layout Patterns is a great tool to select a perfect layout for your existing website content. You can see how your website will be presented with all its content through the website. The website has gone through various mobile responsive layouts and designs and categorized them into five different layouts. You can look how they work and choose the best one.
5. Wirefy

Now, if you are more of a person who would preferably create your own wireframe, Wirefycan help you good. The tool follows a simple workflow and has a widespread collection of tiny components that are very mobile. It empowers website artists to create wireframes consisting of fluidity and potential to push content in the front seat.
Tools For Responsive CSS And HTML
After mock-ups, it’s time to code. Creating a CSS with media queries and numerous breakpoints may not be enjoyable. But, these tools can ease the herculean process and help you build responsive codes.
6. Bootstrap

By the designers of Twitter, Bootstrap lessens the pain in prototyping. The tool has a great ‘customize’ feature through which you can select various responsive components for your page. You can download the product with trimmed and compiled CSS, jQuery and
Tools For Responsive Graphics, videos and Fonts
7. Adaptive Images

Loading images (desktop centric) in lower bandwidth can be problematic but it is not a problem when you use Adaptive Images. Why Adaptive Images? Because it automatically scales the image according to the screen size of the visitor. The tool automatically develops, caches and hands over the perfect re-scaled webpages for your visitors. Hence, with fluid mages you can create an experience that is scaled for your visitors irrespective of their devices.
8. FitVids

Fitvids uses CSS magic and Javascript to make your videos compatible to fluid layouts. It is a lightweight plugin that is very easy to use.
9. FlowType.JS

Many designers mistake by overlooking text during designing a website. FlowType helps you create responsive text by changing the font size of the text so that you can achieve the best character count (45-75 characters in a line). You can even set element and font size ratios and thresholds in this jQuery plugin.
10. Mobifreaks

Mobifreaks create data-based tables that are responsive and sleeky. The tables created by this tool are mobile responsive and search-engine friendly.
Tools For Testing And Device Detection
This is the hour of testing your website layouts and here are some tools that can help you make sure that your website delivers the purpose.
11. Responsinator

Another tool Responsinator also shows your web page on different mobile screen sizes. Enter your URL and witness how your web page looks on different screen sizes (landscape and portrait).
Thus, with these responsive website builder software in your armory, you can create stunning designs that are flexible and fluid. Your sites will be more search-engine and device-friendly than ever.
If you have a got a responsive web design tool that has not been listed here, please notify in the comments below. Also, share your experience if you are loving these tools.
Originally published at LoginRadius